| Разработка шаблона сайта | ||
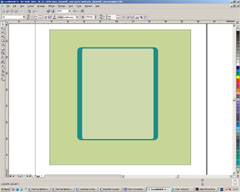
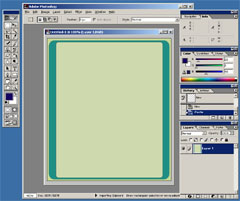
| Разработка графического оформления шаблона сайта с помощью Corel Draw и Adobe Photoshop |
Шаблоны сайтов >> Контент сайта >> Сайт бесплатно >> Шаблоны сайтов >> Создание >> Java script >>
Шаблон сайта
|
|
|
|
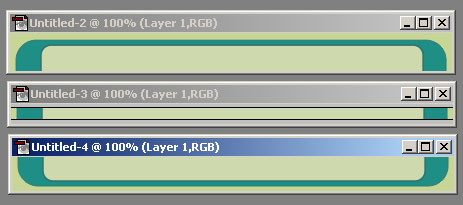
Графические элементы шаблона сайта
Шаблон сайта |
|
Сайты с 100 веб страницами Шаблоны сайтов >>>> Контент >>>> Структура шаблона >>>> Готовые шаблоны >>>> Шаблон сайта |
|
Шаблоны сайтов